

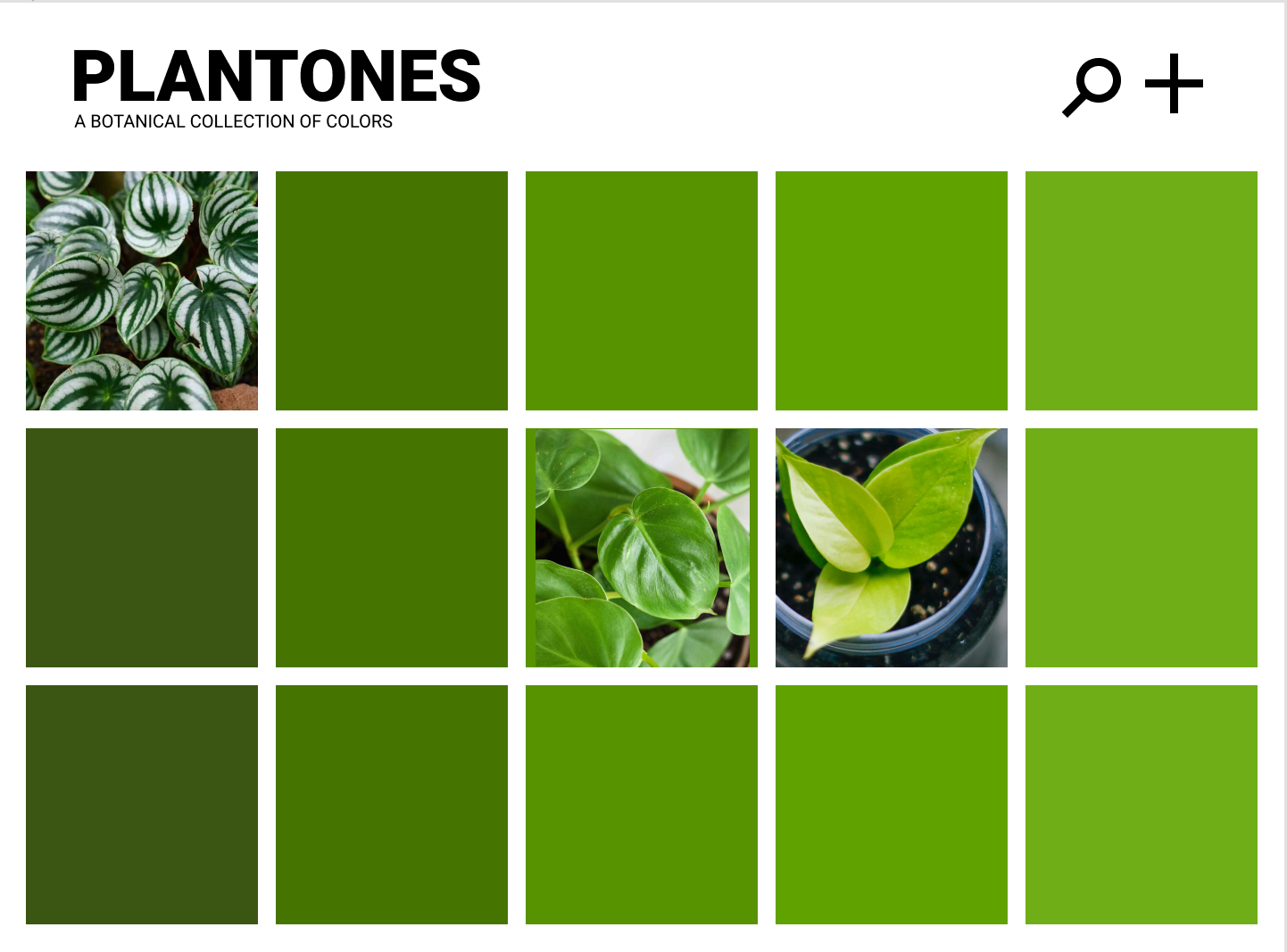
Plantones
Client:
Tech Used:
- React
- Next.js
- Sanity.io
- Tailwind CSS
- Netlify
Collaboration:

About This Project:
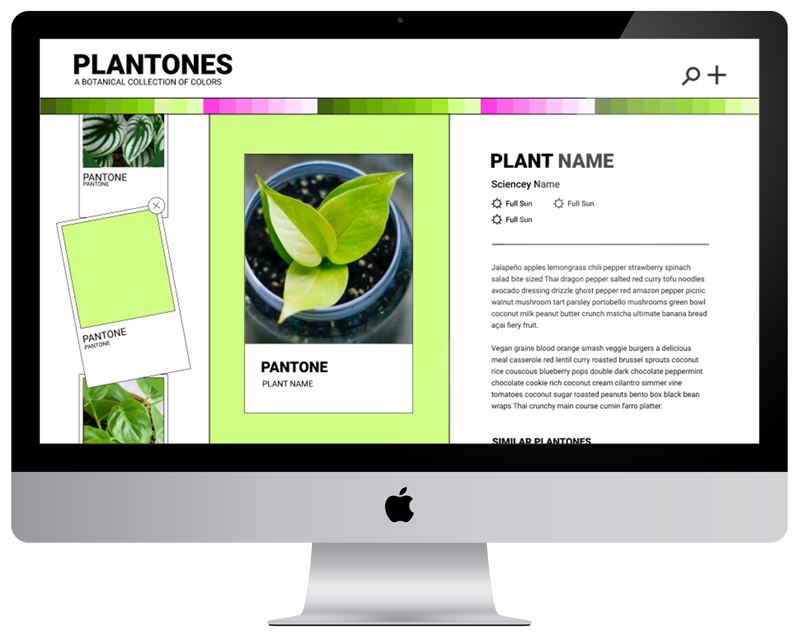
This is a baby, BABY work in progress that I'm really excited about!! I have SO MANY PLANTS in my house and outside in the garden. I thought it would be fun to create an application that can keep track of all of them, and also show off their primary color in a beautiful way!
The concept behind the application is that a user can create their own color grid and plant journal by uploading an image of their plant, using an eyedropper to select what they want the primary color to be, and then confirming the type of plant (I think it would be so awesome to use AI to determine the plant type). Based on what plant it is, the care and info section would populate, and the image would be added to the Plantone grid.
It's all still in baby stages, but I'm excited to keep working on it!