

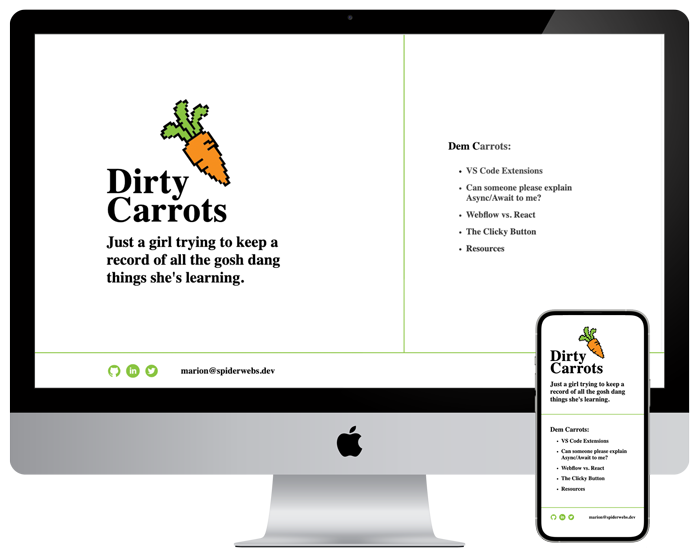
Dirty Carrots
Client:
Tech Used:
- Styled Modules
- Markdown (for posts)

About This Project:
I have been finding myself building more and more Webflow sites (mostly due to budgets and time constraints). While there are so many benefits to Webflow, I found myself really missing getting into the weeds of code and worried I would lose the progress I've been making if I'm not actively coding. Enter, SIDE PROJECTS!
I started this site for a few reasons:
1st: To build a Next.js site from the ground up and get a better understanding of the architecture. In the world of React, I have almost always found myself working within someone else's code. I've learned how to navigate projects really well because of this, but I really wanted to fill in some gaps in my knowledge of what is standard React architecture and what was developer preferences.
2nd: To create a 'second brain' for my own personal reference. I feel like I am learning about 23049823 things everyday and the more I document what I'm learning, the more I feel like I retain it AND I create a reference for when I inevitably forget something.
3rd: To have a sandbox environment for me to learn and test out new things in the wild. For example, I've never built a filter and will eventually add one for the blog posts. I always learn better by building IRL, so with the site I have an instant learning environment.